flowchart LR
id1(Textos) -.-> |render| id3(Diagrama)
id2(Códigos) -.-> |render| id3(Diagrama)
style id1 fill:#98D8AA,stroke:#333,stroke-width:3px
style id2 fill:#F7D060,stroke:#333,stroke-width:3px
style id3 fill:#FF6D60,stroke:#333,stroke-width:3px
Sobre o Mermaid
O Mermaid é uma ferramenta que permite criar diagramas com diferentes níveis de complexidades e visualizações usando textos e códigos. Ou seja, o Mermaid funciona através da junção de codificações e textos que são renderizados em diagramas. O principal objetivo do Mermaid é ajudar a documentação com melhor desenvolvimento.
O cérebro humano tem dificuldade de entender processos em textos e palavras, por isso, imagens, gráficos e diagramas costumam chamar nossa atenção e nos ajudam a compreender padrões de forma muito mais fácil. Veja esse simples exemplo:
O diagrama acima foi feito com Mermaid e é um exemplo de flowchart utilizando o seguinte código:
{mermaid}
flowchart LR
id1(Texto) -.-> id3(Diagrama)
id2(Códigos) -.->id3(Diagrama)
style id1 fill:#98D8AA,stroke:#333,stroke-width:3px
style id2 fill:#F7D060,stroke:#333,stroke-width:3px
style id3 fill:#FF6D60,stroke:#333,stroke-width:3pxNo código acima foi colocado o nome da ferramenta entre chaves dentro de um chunk do RStudio, após isso definido o tipo de diagrama (flowchart) e a direção LR (da esquerda left par a direita right). As setas podem ser pontilhadas, tracejadas ou retas e as caixas em formato de quadrado, losango, trapézio e circulo. Informações nas setas podem ser adicionadas após as setas, veja |render| no código. O Mermaid usa o style CSS para customizar os diagramas.
Cronogramas feitos em planilhas de Excel são bastante comuns no meio acadêmico e corporativo, entretanto, veja como esse diagrama de Gantt é organizado e bem apresentável, observe o código intuitivo e a facilidade de edição.
{mermaid}
gantt
title Writing my thesis
dateFormat MM-DD
axisFormat %m-%d
section Research
Procrastinate :a1, 01-01, 59d
Do it :after a1 , 10d
section Write-up
Should I start? :03-01 , 20d
Ugh ok : 6dgantt title Writing my thesis dateFormat MM-DD axisFormat %m-%d section Research Procrastinate :a1, 01-01, 59d Do it :after a1 , 10d section Write-up Should I start? :03-01 , 20d Ugh ok : 6d
Mermaid trata-se de uma ferramenta baseada em JavaScript que permite criar e modificar diagramas dinamicamente através da definição de textos inspirados em Markdown.
A diagramação e documentação leva a um gasto de tempo do desenvolvedor e ficam desatualizadas rapidamente. Entretanto, não ter driagramas em um documento pode prejudicar o aprendizado e a produtividade organizacional.
Diagramas são esquemas que servem bem para esclarecer processos difíceis que se tornam inviáveis de serem explicados apenas usando palavras. Outras ferramentas auxiliam na criação de diagramas, entretanto, com a necessidade de desenhar caixas e setas, além de arrastar e soltar os boxes para que fiquem alinhados. O Mermaid dispensa todo esse trabalho, e permite que você crie um diagrama complexo rapidamente apenas utilizando simples códigos em uma sintaxe intuitiva. Qualquer erro que houver, você pode ir ao código e corrigir automaticamente, sem a necessidade de ajustar as caixas do diagrama.
O Mermaid soluciona problemas por ajudar o usuário a criar e modificar diagramas de forma fácil, fazendo parte da produção de scripts que unem texto e códigos.
Os principais tipos de diagramas são:
Flowchart (diagrama de fluxo);
Sequence Diagram (diagrama de sequência);
Class Diagram (diagrama de classes);
State Diagram (diagrama de estados);
Entity Relationship Diagrams (diagramas de relação de entidade);
User Journey Diagram (diagrama de jornadas);
Gantt Diagrams (diagramas de Gantt, barras contínuas que se estendem da esquerda para direita);
Pie Chart (diagrama de pizza);
Requirement Diagram (diagrama de necessidades);
Gitgraph Diagrams (diagramas de representação dos commits e ações de git);
Mapas mentais, linha do tempo, entre outros…
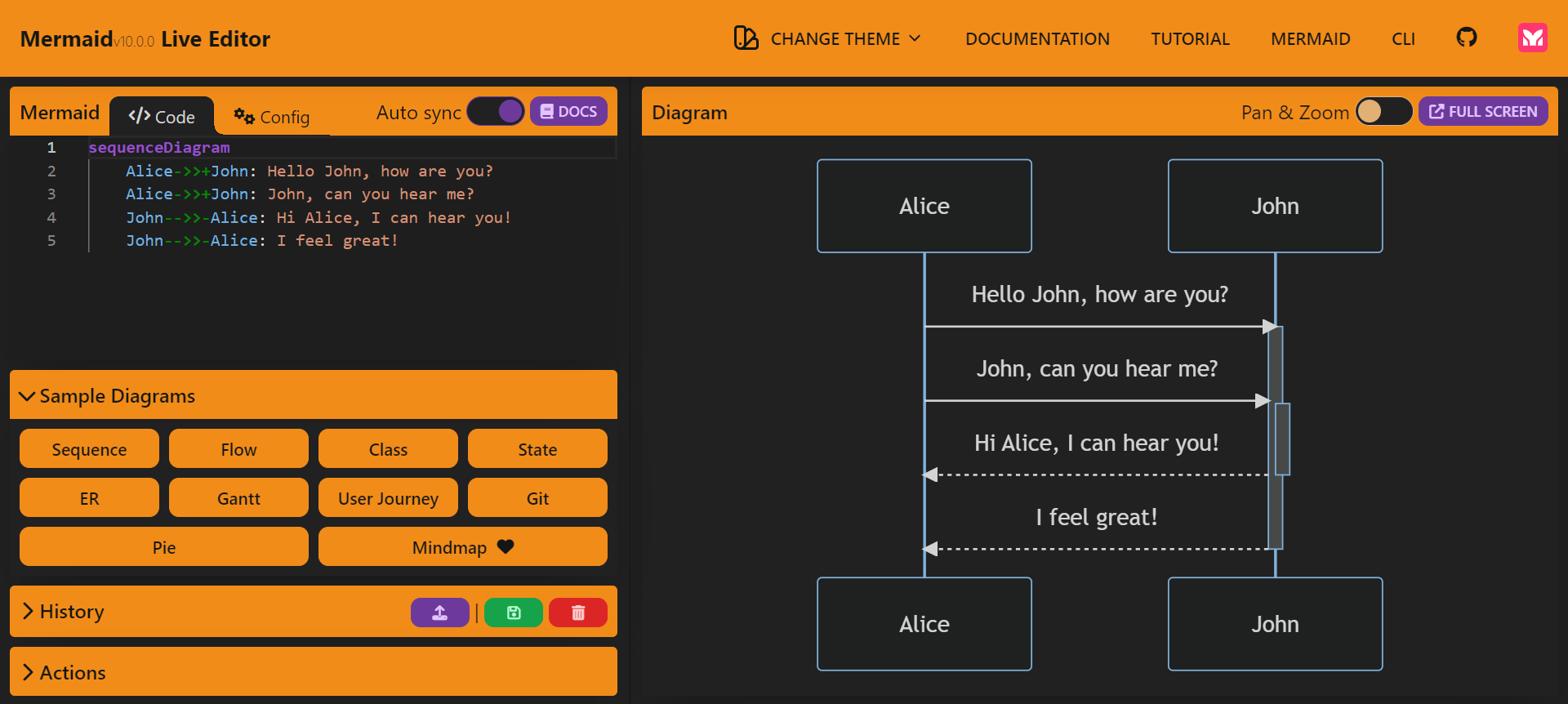
Mermaid Live Editor
Não-programadores podem usar o Mermaid facilmente criando detalhados diagramas no incrível Mermaid Live Editor. O editor é usado online e fornece diversos tipos de diagramas que podem ser editados a seu modo. Além disso, ele possibilita que você salve os diagramas em formatos PNG e SVG e os seus códigos para serem modificados em outro dia sem grandes dores de cabeça. Esse editor anula a necessidade de usar o mouse para desenhar como acontece em muitos editores de imagem. O Mermaid Live Editor também disponibiliza documentações e tutoriais.

Tecnologia premiada
O Mermaid foi nomeado e ganhou o prêmio JS Open Source Awards (2019) na categoria “O mais empolgante uso da tecnologia”.
Referências
Mermaid: Create diagrams quickly and effortlessly
